
Media
Player Classic(MPC) adalah salah satu multimedia player alternatif yang cukup populer sekarang ini. MPC dapat
DI DOWNLOAD
Di balik tampilannya yang sederhana, MPC memiliki banyak fitur dan options yang powerful. Beberapa fitur akan saya bahas di sini.
1. Screenshot
Fitur screenshot digunakan untuk menyimpan frame video ke dalam format bmp, jpg, dan png. Untuk mengambil screenshot, mainkan video yang anda ingin ambil screenshotnya, pause video pada frame yang diinginkan, lalu klik menu File - Save Image...
Fitur yang mirip adalah Thumbnails (File - save thumbnails...), yang digunakan untuk menyimpan beberapa frame ke dalam 1 gambar.
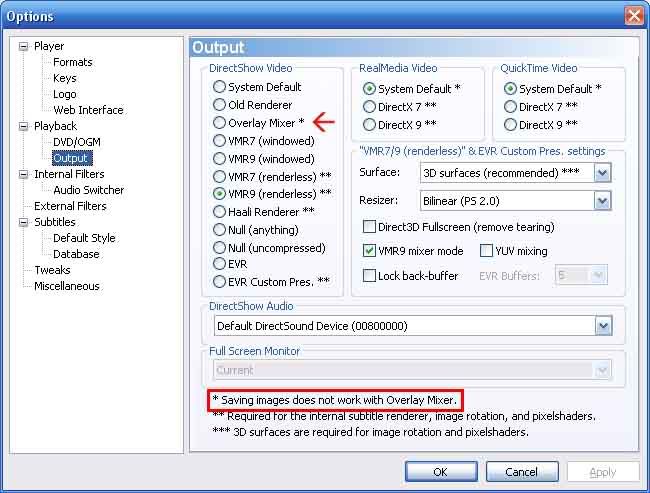
Catatan: Jika MPC menampilkan pesan error sewaktu mengambil screenshot, klik menu View - Options dan pastikan anda tidak menggunakan overlay mixer sebagai output.
2. Informasi Media
Klik menu File - Properties untuk melihat informasi media yang sedang dimainkan. Informasi ini meliputi informasi CODEC yang digunakan oleh media, format file, durasi, ukuran file, resolusi, bitrate, dan lain sebagainya.
3. 1001 Cara Membuka File
Dalam menu File terdapat banyak cara untuk membuka file, yaitu:
- Quick open digunakan untuk membuka satu file atau lebih dengan cepat.
- Open file digunakan untuk membuka file video, dan dapat digabung dengan file audio lain (dub).
- Open DVD digunakan untuk membuka file DVD yang telah anda copy ke harddisk. Dengan cara ini, fitur-fitur DVD tetap utuh, seperti menu, subtitle, pilihan audio dan sebagainya sehingga seperti waktu kita memutar DVD langsung dari DVD-Drive.
- Open Device digunakan untuk membuka hardware multimedia seperti capture card.
- Open directory digunakan untuk membuka semua file dalam satu folder secara bergiliran.
- Open disk digunakan untuk membuka file media yang terdapat dalam disk (DVD, VCD, dan lain sebagainya).
4. Zoom
Untuk melakukan zoom in pada video, tekan tombol 9 pada numeric keypad (numlock harus dalam posisi on).
Tekan numpad 1 untuk zoom out, tekan CTRL + numpad 8, 6, 2, dan 4 untuk menggeser (panning) layar, dan numpad 5 untuk mereset tampilan.
5. Tombol Shortcut Yang Berguna
Banyak sekali shortcut keyboard yang terdapat dalam MPC. Daftar shortcut lengkap dapat dilihat di menu View - Options - Keys. Beberapa shortcut yang sering saya gunakan antara lain:
- Spacebar: untuk pause/play video.
- Left/Right: untuk maju/mundur satu frame. Berguna untuk mengepaskan posisi frame untuk mengambil screenshot.
- Up/Down: menambah/mengurangi volume suara.
- ALT + ENTER: untuk melihat video dalam tampilan fullscreen.
6. Slow-mo/Fast-mo
MPC dapat memutar video dengan framerate yang lebih lambat/cepat dari aslinya, sehingga video dapat berjalan lebih lambat/cepat. Fitur ini sering saya gunakan untuk mempelajari tutorial video yang banyak beredar di youtube.
Klik tombol Increase/Decrease speed yang berada di Control bar untuk menggunakannya.
7. Favorites
Fitur ini sama seperti fitur bookmark yang ada pada internet browser. Kita dapat menyimpan video favorit kita di sini sehingga dapat mengaksesnya dengan cepat. Klik menu Favorites - Add to favorites untuk memasukkan video yang sedang di-play ke dalamnya.
8. Playlist
MPC ternyata juga memiliki fitur playlist, meskipun sederhana. Klik menu View - Playlist untuk menampilkannya.
Anda dapat melakukan drag-drop dari Windows Explorer ke dalam playlist ini. Klik kanan playlist - Save as untuk menyimpan playlist. Untuk membuka playlist, gunakan File - Quick open.
9. Pixel Shader
Ini salah satu fitur menarik MPC. Dengan pixel shader kita dapat menambahkan efek-efek yang menarik ke video, seperti grayscale, nightvision, emboss, dan lain sebagainya. Anda bahkan dapat menggabungkan beberapa shader untuk menghasilkan efek yang baru atau membuat shader sendiri. Untuk mengaktifkan pixel shader, graphic card anda harus sudah mendukung fitur pixel shader 2.0 atau lebih baru, dan mengeset option lewat menu View - Options - Output. Pilih VMR9 renderless, pada Surface pilih 3D surface, klik OK. Jika anda sedang memutar video, klik File - Close lalu buka kembali video anda, klik menu View - Shader Editor lalu pilih efek yang anda inginkan.
10. Screensaver
MPC dapat digunakan sebagai screensaver, sehingga memungkinkan menggunakan sebuah video sebagai screensaver.


 Fungsi deepfreeze adalah membuat windows anda selalu segar, Software ini sangat ampuh menangkal serangan virus apapun ataupun dari user-user jahil terutama pada komputer yang di gunakan banyak orang. / komputer untuk warnet. Jika menggunakan anti virus, kita butuh banyak waktu untuk selalu meng-upadetnya. Padahal, dengan Software Deep Freeze ini, cukup sekali install saja beres.
Fungsi deepfreeze adalah membuat windows anda selalu segar, Software ini sangat ampuh menangkal serangan virus apapun ataupun dari user-user jahil terutama pada komputer yang di gunakan banyak orang. / komputer untuk warnet. Jika menggunakan anti virus, kita butuh banyak waktu untuk selalu meng-upadetnya. Padahal, dengan Software Deep Freeze ini, cukup sekali install saja beres.
 TuneUp Utilities 2011 adalah software pendukung windows xp untuk mengoptimalkan kinerja Personal Computer. TuneUp Utilities dapat membuat sistem operasi Windows bekerja lebih cepat, lebih nyaman dan lebih aman hanya dengan beberapa klik. Dan semua operasi yang akan dilakukan pada sistem windows benar-benar aman dan nyaman, karena semua bentuk perubahan yang dipantau oleh TuneUp Rescue Center dan dapat dibatalkan atau diabaikan kapan saja.
TuneUp Utilities 2011 adalah software pendukung windows xp untuk mengoptimalkan kinerja Personal Computer. TuneUp Utilities dapat membuat sistem operasi Windows bekerja lebih cepat, lebih nyaman dan lebih aman hanya dengan beberapa klik. Dan semua operasi yang akan dilakukan pada sistem windows benar-benar aman dan nyaman, karena semua bentuk perubahan yang dipantau oleh TuneUp Rescue Center dan dapat dibatalkan atau diabaikan kapan saja. Media Player Classic(MPC) adalah salah satu multimedia player alternatif yang cukup populer sekarang ini. MPC dapat DI DOWNLOAD
Media Player Classic(MPC) adalah salah satu multimedia player alternatif yang cukup populer sekarang ini. MPC dapat DI DOWNLOAD

 Internet Download Manager atau banyak orang menyebut nya dengan nama IDM , adalah perangkat lunak yang mampu mengambil / mengunduh data-data yang ada di internet. Tampilan dan grafis yang sederhana membuat IDM lebih bersahabat dengan penggunanya.
Internet Download Manager atau banyak orang menyebut nya dengan nama IDM , adalah perangkat lunak yang mampu mengambil / mengunduh data-data yang ada di internet. Tampilan dan grafis yang sederhana membuat IDM lebih bersahabat dengan penggunanya.